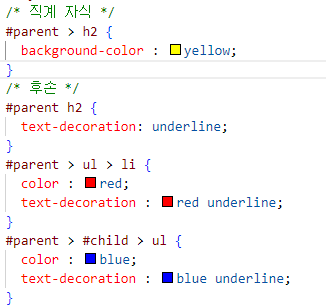
<!-- #parent>h2+ul>li*2 -->
<div id="parent">
<h2>h2 안녕</h2>
<ul>
<li>li Hello</li>
<li>li 니하오</li>
</ul>
<!-- div#child>h2+ul>li*2 -->
<div id="child">
<h2>h2 잘가</h2>
<ul>
<li>li byebye</li>
<li>li 짜이찌엔</li>
</ul>
</div>
</div>위 코드에서 직계자식과 후손에 대해 배워보자.
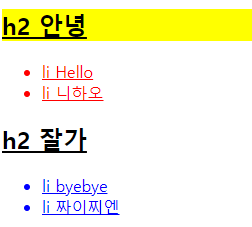
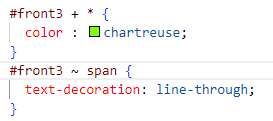
직계자식 & 후손


직계자식인 parent만 h2에 대해서 노란색 배경이 설정되었다.
부모의 경우 '>' 를 사용하고, 후손의 경우 ' ' (띄어쓰기)를 사용한다.
후손에 대해 underline을 지정해주었는데, 부모 및 자식에 대해 전부 설정되었다.
부모 아래에 있는 ul, li에 대해서 색을 빨간색으로 지정해주었더니 parent아래만 빨간색으로 지정되었다.
자식에 대해서 ul, li에 대해 색을 파란색으로 지정해주었더니 child아래만 파란색으로 지정되었다.
<!-- div>span#front$*5 -->
<div>
<span id="front1">html</span>
<span id="front2">css</span>
<span id="front3">javascript</span>
<span id="front4">jquery</span>
<span id="front5">geolocation</span>
<strong id="front6">webstorage</strong>
</div>위 코드에 대해서 형제요소에 대해 알아보자.
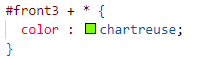
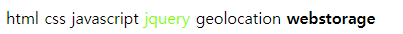
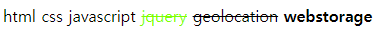
형제요소


front3에 대해서 연두색이 설정되었다. *(아스타리카) 는 전체선택이라는 의미.


front 3 부터 모든 형제요소가 line-through가 적용되었다. 이때, front6은 span태그가 아닌 strong태그라 적용되지 않았다.
<fieldset>
<legend>속성관련</legend>
<!-- (input+br)*5 -->
<input type="text"><br>
<input type="text" name="username"><br>
<input type="email" name="useremail"><br>
<input type="text" name="petname"><br>
<input type="text" name="myusage"><br>
</fieldset>위 코드에 대해 속성 태그들을 알아보자.
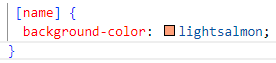
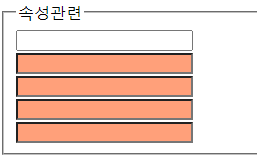
속성 name


name속성이 존재하는 것들만 배경색이 채워졌다.
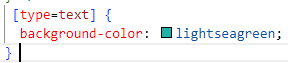
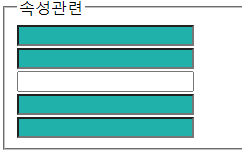
속성 type


type이 text인 것들만 배경색이 채워졌다.
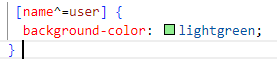
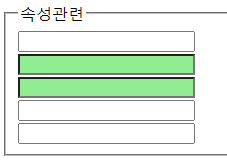
속성 ^=


^=는 ~로 시작하는 이라는 의미이다.
name이 user로 시작하는 두번째와 세번째 태그만 색이 채워졌다.
속성 $=


$= 는 ~로 끝나는 이라는 뜻이다. petname, username을 가지는 2,4번째만 색이 채워졌다.
속성 *=


*=는 ~가 포함되는 이라는 뜻이다. us가 포함된 세개의 태그가 색이 채워졌다.
다음 코드에 대해서 가상클래스에 대해 배워보자.
<!-- div>(p>lorem)*2 -->
<div>
<p id="clickme">
Placeat temporibus accusamus aspernatur voluptates nobis quam ducimus eos totam magni?
Optio placeat nam aperiam cupiditate facilis numquam voluptas itaque repudiandae eveniet!</p>
<p id="hoverme">Velit doloremque cumque, est porro aliquid illo quod numquam, atque, ratione a in suscipit nulla nemo vitae odit ipsa tempore autem ipsam ullam labore itaque maiores. Dignissimos animi labore soluta.</p>
<p>
<a id="mylink" href="http://www.innerbody.com/htm/body.html">Placeat temporibus accusamus aspernatur voluptates nobis quam ducimus eos totam magni?</a>
</p>
</div>
가상클래스(pseudo-class) 선택자


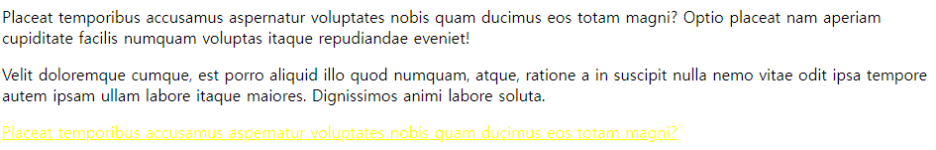
클릭할 경우 배경색이 올리브색으로 바뀐다.

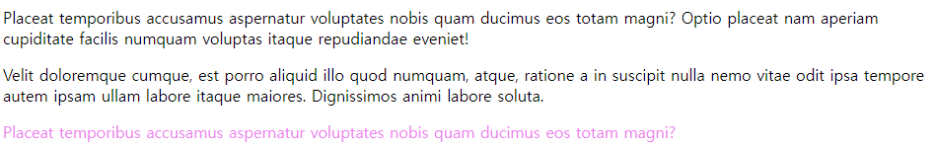
커서를 가져다 댈 경우 배경색이 바뀐다.



커서를 가져다 대면 연두색으로 바뀌고, 클릭시 노란색으로 바뀌며, 이미 들어갔다 나온 코드는 분홍색이 된다. 방문전에는 아쿠아색이나, 이미 방문한 경험이 있어 뜨지 않는다. ㅠㅠ
다음코드에 대해서 가상클래스 선택자에 대해 더 자세히 알아보자.
<div class="wrapper">
<input type="text" name="nickname" id="nickname">
<br>
<input type="checkbox" name="fruit" id="apple"><label for="apple">사과</label>
<input type="checkbox" name="fruit" id="pear"><label for="pear">배</label>
<input type="checkbox" name="fruit" id="peach"><label for="peach">복숭아</label>
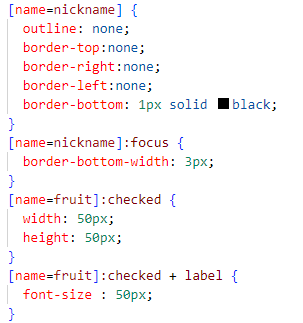
</div>가상클래스 선택자




체크하는 것에 대해서 커지는 것을 확인할 수 있다. (체크박스와 라벨 모두)
<div id="container">
<p>CSS1</p>
<p>CSS2</p>
<p>CSS3</p>
<p>CSS4</p>
<p>CSS5</p>
<pre>CSS6</pre>
</div>위치관련 가상클래스 선택자




첫번째와 마지막 container에 대해서 처리 가능.
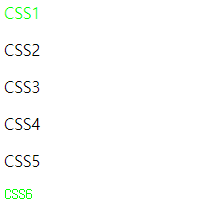
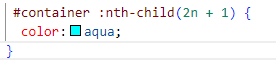
짝홀수표현 n의 배수로 처리 가능


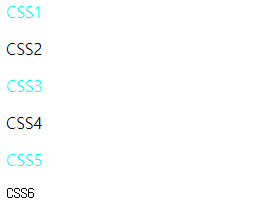
홀수번째에 대해서 아쿠아색으로 변경됨. (짝수번째도 당연히 가능하다.
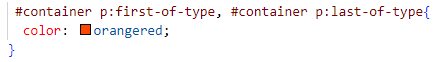
위치/타입관련 가상클래스 선택자




정해진 순서에 대해서 지정된 색으로 변경되었다.
<!-- div.box>p{안녕$}*5 -->
<div class="box">
<p>안녕1</p>
<p>안녕2</p>
<p>안녕3</p>
<p>안녕4</p>
<p>안녕5</p>
</div>부정선택자 : not(selector)


4번째만 빼고 배경색이 적용되었다.
루트선택자 - 단독으로 사용


모든요소 선택된 것과 같다 (* 아스타리카 쓰는것과 같음)
<!-- div>(p>lorem)*3 -->
<div id="articles">
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Non, aliquid quos aperiam magni quisquam perferendis quae aspernatur dolore vitae recusandae assumenda repellendus voluptatibus obcaecati, quod unde suscipit ad! Ipsa, vel.</p>
<p>Eius nostrum quod dolorem fugit architecto in mollitia error ipsum rem possimus perspiciatis dolore id ipsam adipisci animi facilis labore, dolorum voluptate officiis aperiam laboriosam unde fugiat eveniet. Magnam, ab!</p>
<p>Reprehenderit omnis enim architecto voluptatem! Nihil qui in, corrupti officiis doloribus aut sunt natus sint incidunt nisi doloremque, eligendi, dolore labore. Iure, dignissimos odit delectus animi tempore neque quas veritatis.</p>
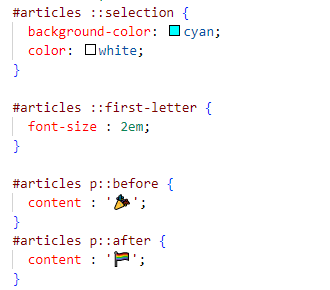
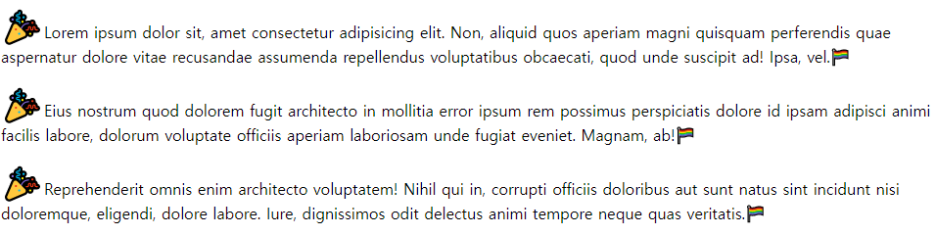
</div>가상요소 pseudo-element 선택자



첫번째 글자가 2배로 커진 것을 확인할 수 있다.
첫번째와 마지막에 폭죽, 깃발이 붙은 것을 확인할 수 있다.
드래그시 지정된 색으로 나오는 것을 확인할 수 있다.
선택자 우선순위
(우선순위높음)
!important
inline속성
a : #id
b: .class, attribute, pseudo-class
c: tag,pseudo-element
(우선순위낮음)
CSS 선택자는 점수를 매겨 합산점수가 높은 순으로 우선순위를 줘서 스타일을 먹인다.

사진 설명을 입력하세요.
이렇게 점수를 매긴다고 한다.
이 점수는 '명시도'라고 부른다.
