글꼴
generic family font : serif , sans-serif , cursive, monospaced
font-size : px, %, em
font-weight : 100~900, bold, bolder, lighter
font-style : italic, initial, nomal, oblique ...
https://www.w3schools.com/cssref/pr_font_font.asp
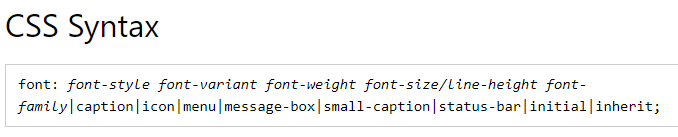
CSS font property
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
여기서 확인!


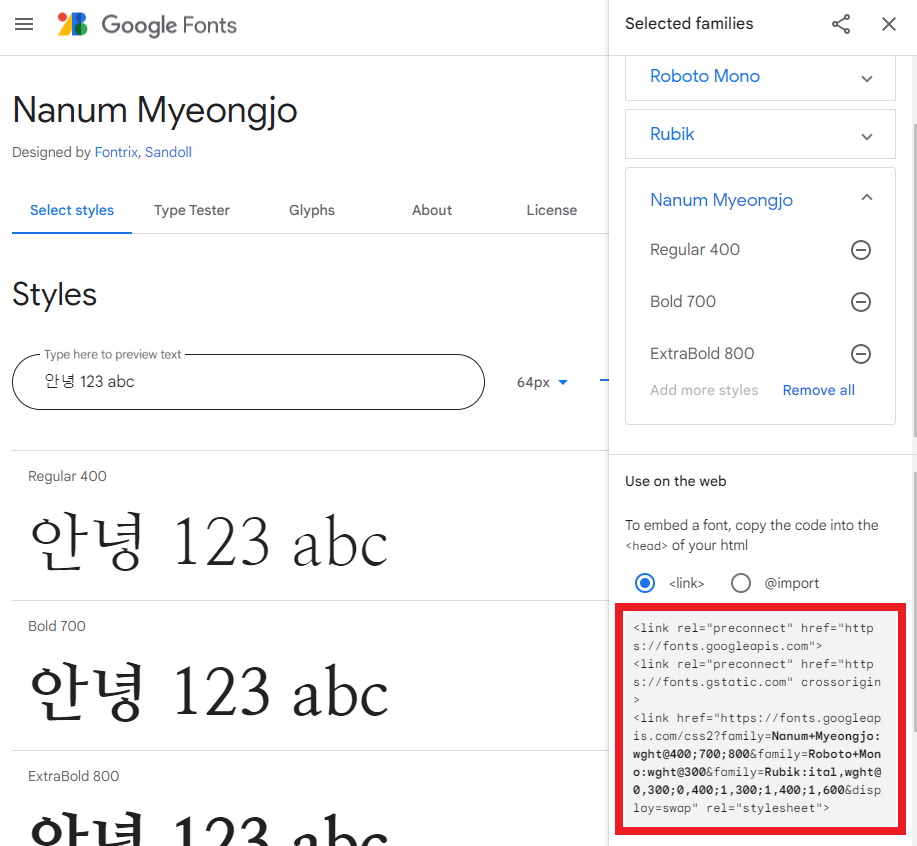
구글 폰트에서 원하는 글씨체 가져와서 <head>에 작성.

Use on the Web - link 복사
<div id="font-wrapper">
<p id="p1">가나다라마바사 ABCDEFG hijklmn 1234567890</p>
<p id="p2">가나다라마바사 ABCDEFG hijklmn 1234567890</p>
<p id="p3">가나다라마바사 ABCDEFG hijklmn 1234567890</p>
<p id="p4">가나다라마바사 ABCDEFG hijklmn 1234567890</p>
</div>
<style>
#font-wrapper{
font: size 32px;
}
</style>
왼쪽부터 우선순위대로 적용된다.


맨 왼쪽에 작성한 궁서체가 적용되었다.
가장 오른쪽에는 언어별로 지원하지 않는 글씨체가 있을 수 있으므로
serif , sans-serif , cursive , monospaced를 적어준다.
32px는 고정된 크기로 창의 크기를 조절해도 바뀌지 않는다.


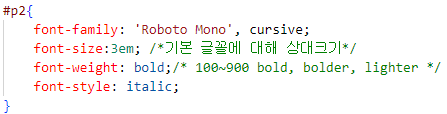
한글을 제외하고 Roboto Mono 글씨체가 적용되었다.
이 글씨체는 한글을 지원하지 않으므로 cursive 기본 글씨체가 한글에 적용되었다.
Bold체와 italic(기울이기) 가 적용되었다.
3em은 기본 글꼴에 대한 상대적인 크기로, 크기가 전보다 커졌음을 확인할 수 있다.


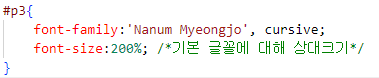
이번에는 한글을 지원하는 글씨체이다. 한글과 영어 모두 글씨체가 적용되었고, 상대크기는 em뿐 아니라 %로도 표현 가능하다.


위 기능들은 font : 로 전부 모아서 쓸 수 있다.
Text
text-decoration-line : underline, solid, line-through ...
text-decoration-color : 색 지정
컬러함수
- 컬러명
- 16진수표현법
- rgb함수 rgb (0, 0, 0) / rgb ( 0, 0, 0 / %) %에서 투명도 설정 가능
- rgba 함수 (투명도 설정 가능)
text-shadow : 가로offset 세로offset spread(번짐정도) 컬러
<div>
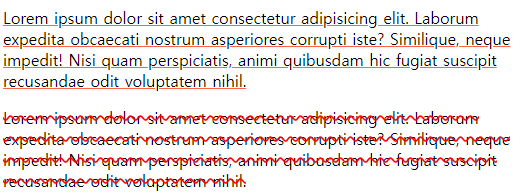
<p id="sample1">Lorem ipsum dolor sit amet consectetur adipisicing elit. Laborum expedita obcaecati nostrum asperiores corrupti iste? Similique, neque impedit! Nisi quam perspiciatis, animi quibusdam hic fugiat suscipit recusandae odit voluptatem nihil.</p>
<p id="sample2">Lorem ipsum dolor sit amet consectetur adipisicing elit. Laborum expedita obcaecati nostrum asperiores corrupti iste? Similique, neque impedit! Nisi quam perspiciatis, animi quibusdam hic fugiat suscipit recusandae odit voluptatem nihil.</p>
</div>
<!-- div>(p.color>lorem)*3-->
<div>
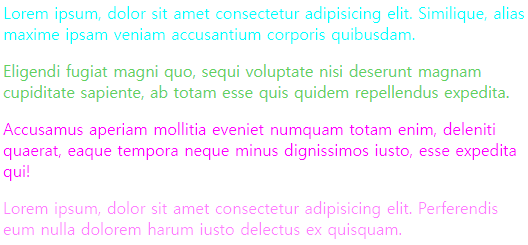
<p class="color">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Similique, alias maxime ipsam veniam accusantium corporis quibusdam. </p>
<p class="color">Eligendi fugiat magni quo, sequi voluptate nisi deserunt magnam cupiditate sapiente, ab totam esse quis quidem repellendus expedita. </p>
<p class="color">Accusamus aperiam mollitia eveniet numquam totam enim, deleniti quaerat, eaque tempora neque minus dignissimos iusto, esse expedita qui!</p>
<p class="color">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Perferendis eum nulla dolorem harum iusto delectus ex quisquam.</p>
</div>
<!-- div.shadow-wrapper>h2-->
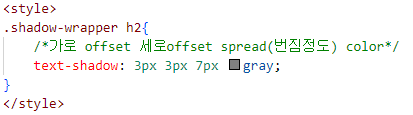
<div class="shadow-wrapper">
<h2>안녕</h2>
</div>

sample 1 - underline이 실선으로 tomato 색으로 적용
sample 2 - line-through가 wavy로 red 색으로 적용


컬러 설정방법
- 컬러명
- 16진수표현법
- rgb함수 rgb (0, 0, 0) / rgb ( 0, 0, 0 / %) %에서 투명도 설정 가능
- rgba 함수 (투명도 설정 가능)


shadow 설정
text-shadow : 가로offset , 세로 offset , spread(번짐정도) , color
shadow 응용
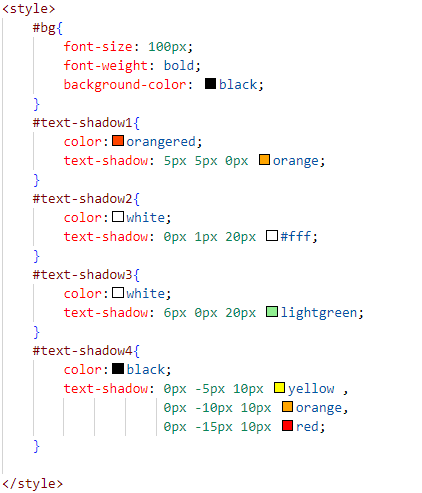
<div id="bg">
<span id="text-shadow1" class="shadow">HTML5</span><br>
<span id="text-shadow2" class="shadow">HTML5</span><br>
<span id="text-shadow3" class="shadow">HTML5</span><br>
<span id="text-shadow4" class="shadow">HTML5</span><br>
</div>
위 코드가있을때, 주어진 상태와 같이 만들어보자.


shadow offset 값은 -로도 주어질 수 있고, ',' 쉼표를 통해 여러개도 사용이 가능하다.
