git 으로 html파일 사이트 주소 생성하기

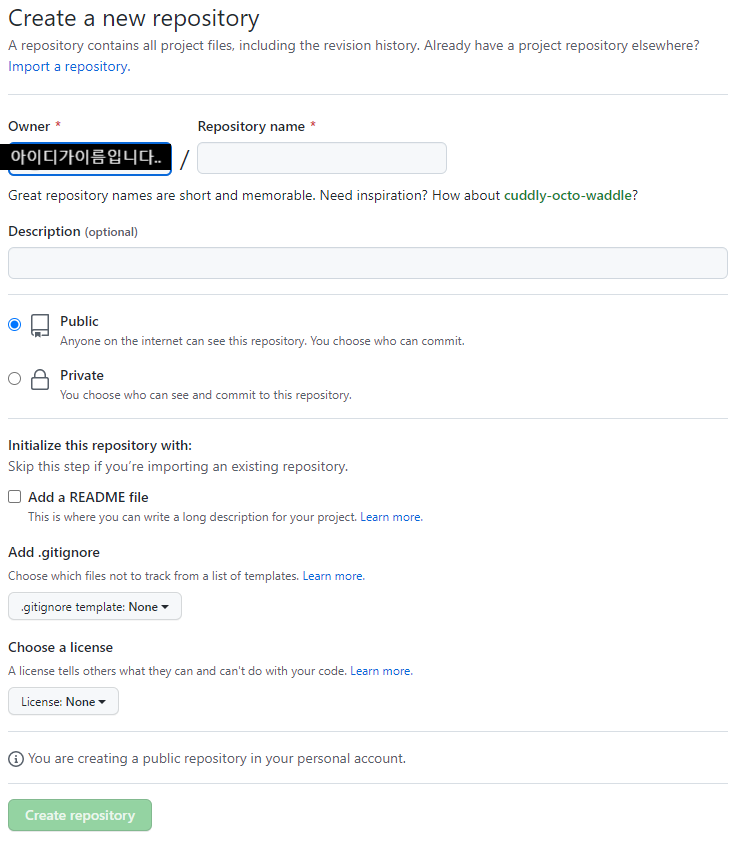
먼저 git 에 들어가서 repository를 생성한다.
repository 이름은
깃허브 아이디.github.io
그리고 https://git-scm.com/ 에 들어가서 git을 운영체제에 맞게 다운받는다.
(Git 이랑 github 달라요)
About The advantages of Git compared to other source control systems. Documentation Command reference pages, Pro Git book content, videos and other material. Downloads GUI clients and binary releases for all major platforms. Community Get involved! Bug reporting, mailing list, chat, development and ...
git-scm.com
설치는 기본설정대로 하면 됨!

그리고 g만 쳐도 나오는 git bash를 켜준다

pwd : 현재 위치
cd : 이동
cd .. : 한단계 상위폴더로 이동
cd ~~~ : ~~~라는 폴더로 이동 (하위 접속)
이 단계를 내 html파일이 있는 곳까지 이동한다. (홈의 파일 이름은 index.html로 하라고 했다. 이유는 나도모름)
나의 경우 최종 폴더는 내이름이라 폴더명,,,,,,, 으로 가림

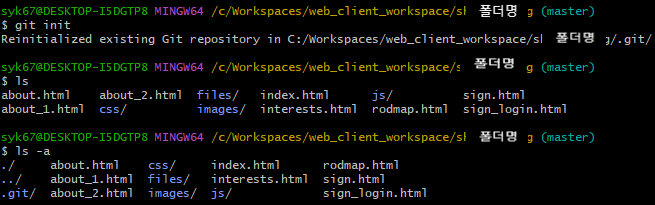
git init : 내 html 파일을 저장소로 옮기기 위한 명령 (입력하면 오른쪽에 (master) 가 떠야함)
ls : 존재하는 파일,폴더 뜸
ls -a : (띄어쓰기 필수) 숨겨진 폴더까지 뜸 . 여기서 .git 파일을 볼수있다

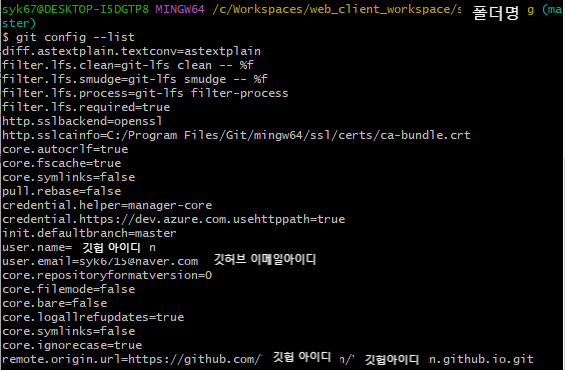
git config --list 입력시 user.name과 user.email이 비어있을 것이다. 이걸 채우자.


깃허브 아이디 , 이메일을 " " 쌍따옴표 안에 적기
ex ) git config --global user.name "githubID"
ex ) git config --global user.email "email@naver.com"

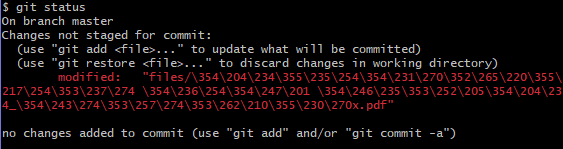
git status를 누르면 바뀔 파일이 뜬다. 아마 처음한다면 모든 파일이 뜰것
이후 git add . 을 입력하면 모든 파일(.)이 추가된다.

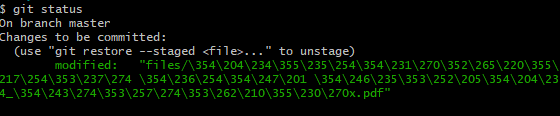
git status를 다시 입력하면 Changes to be committed로 바뀌고, 바뀔 파일이 뜬다!
git commit -m "메세지"
메세지 안에 설명을 적는다. 나는 세번째 업그레이드이므로 3rd init.
git log 검색시, 내가 init한 횟수들이 전부 뜬다! 날짜와 commit 코드 등.
git remote add origin 깃허브리포지토리주소 를 입력한다 (origin은 별칭임)
이때 아무것도 안뜨면 성공
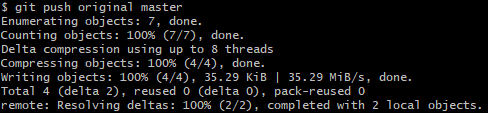
git push origin master입력하면 끝!

대충 이런게 뜨면 끝임
이렇게 내 홈페이지 사이트가 생겼다!
